[ad_1]
Do you want to add a cookies consent popup in WordPress?
Your WordPress site may be setting cookies on your visitors’ browsers. However, the European Union’s law requires websites to get user consent before setting any cookies on their computers.
In this article, we will show you how to add a cookies popup in WordPress.

Why Are Cookie Popups Necessary?
Browser cookies are small files containing data sent by a website to store in a user’s browser. Most WordPress websites set cookies for various purposes.
For example, by default, WordPress uses cookies for authentication purposes to store session information for logged-in users. It also sets a cookie when someone leaves a comment on your site.
Apart from these, WordPress plugins can also set their own cookies to store different information or recognize repeat visitors.
You can learn how your site uses cookies by checking our guide on how to know if your WordPress website uses cookies.
While cookies are extremely useful, they can also be used to collect information about a user and share it with third-party advertising platforms.
That’s why in Europe and a few other countries, website owners are required to let users know about their usage of cookies. If your website targets audiences in those regions, then you need to show a cookie consent disclaimer.

The easiest way to do that is with a WordPress GDPR plugin. Cookie Notice and Cookiebot are two of the most popular cookie notification plugins and are compatible with many other popular WordPress plugins.
That being said, let’s take a look at how to easily display a cookie consent popup in WordPress.
Method 1: Add a Cookie Popup with Cookie Notice (Easiest)
First, you’ll need to install and activate the Cookie Notice & Compliance for GDPR / CCPA plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
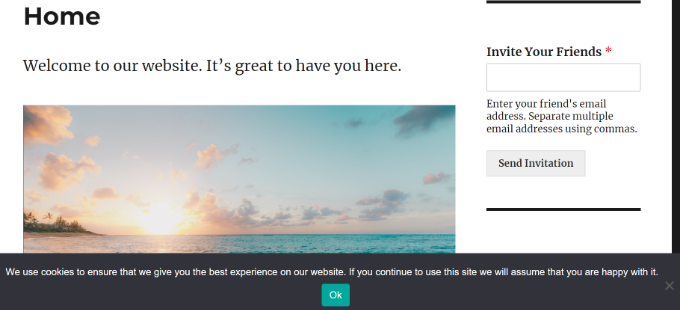
Upon activation, the plugin will start to display a basic cookies popup to your visitors right away without any additional configuration. The default message is suitable for most websites.

If you’d like to customize the notification, then you need to visit the Cookies menu item in your WordPress dashboard.
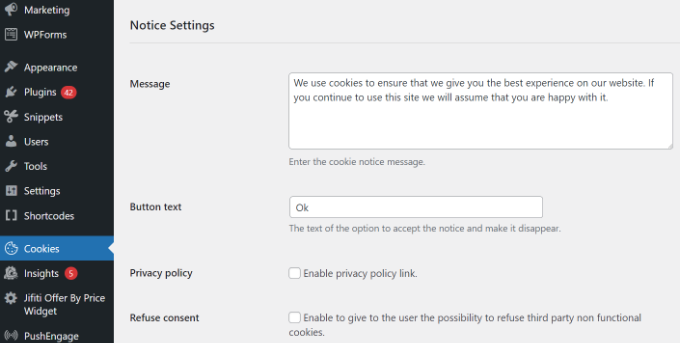
From here, simply scroll down to the Notice Settings section.

On this page, you can customize the popup message and button text.
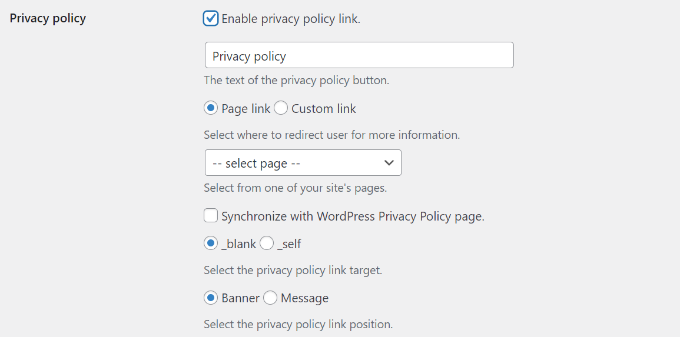
You can also add a link to your privacy policy page. If you haven’t already created one, then you can follow our guide on how to create a privacy policy page in WordPress.
After that, you can select that page from the Privacy Policy dropdown menu.

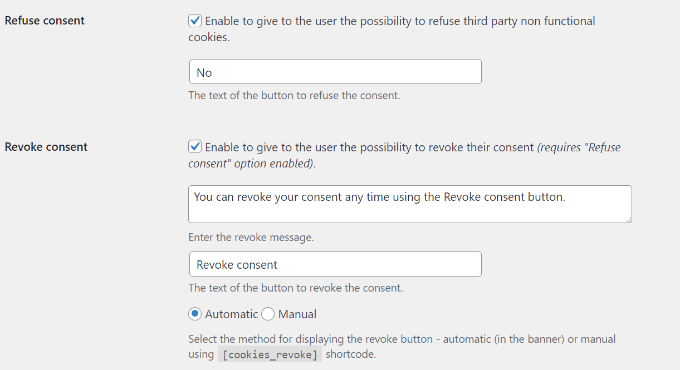
You can also give your visitors the option of refusing and revoking consent.
To do that, just click on the ‘Refuse consent’ and ‘Revoke consent’ checkboxes. The default settings will work for most websites.

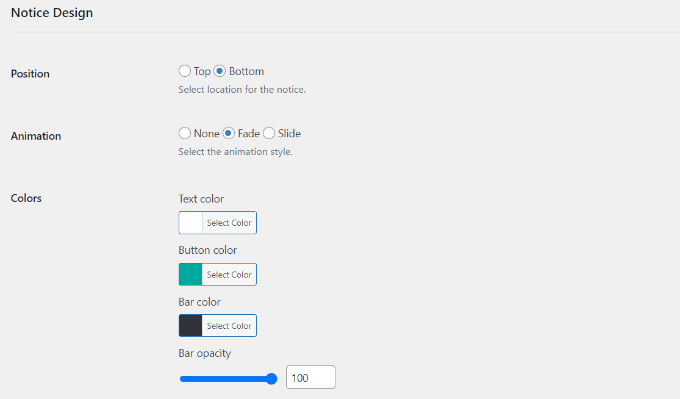
If you scroll down to the Notice Design section, then you can choose the position, animation, button style, and colors of your cookie consent popup.
You can also set a button class to add custom CSS for your popup.

Once you’re finished, click on the ‘Save Changes’ button at the end to store your settings.
You can now visit your website to see your cookie consent popup in action.

Method 2: Add a Cookie Popup with Cookiebot (Feature-Rich)
Another method for setting up cookie popups is by using the Cookie banner plugin for WordPress or the Cookiebot plugin.
While it’s not as easy to set up as Cookie Notice and won’t work unless you sign up for a free Cookiebot account, it does offer some additional customization options.
First, you can install and activate the Cookie banner plugin for WordPress plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
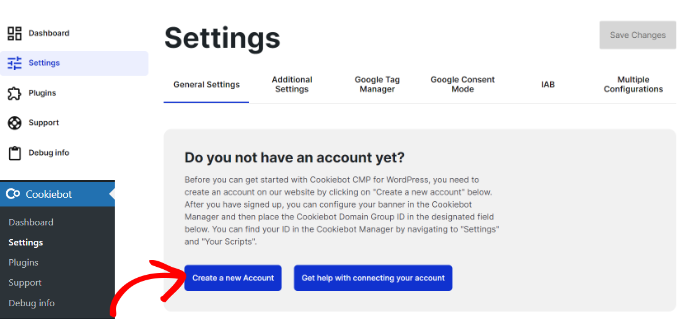
Once activated, a new Cookiebot section is added to your WordPress dashboard. You’ll need to navigate to Cookiebot » Settings in your WordPress dashboard to configure the plugin.
If you don’t already have a Cookiebot ID, then you’ll need to sign up for one by clicking the ‘Create a new Account’ button.

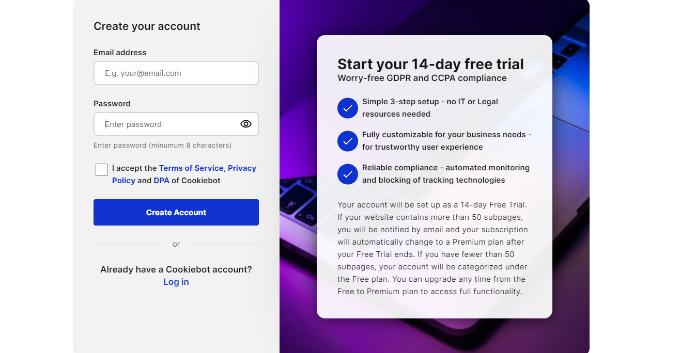
Next, the Cookiebot website will open in a new tab on your browser.
Go ahead and enter your email address and password. You’ll also need to click the terms of service, privacy policy, and DPA checkbox.

Once that’s done, you can click the ‘Create Account’ button.
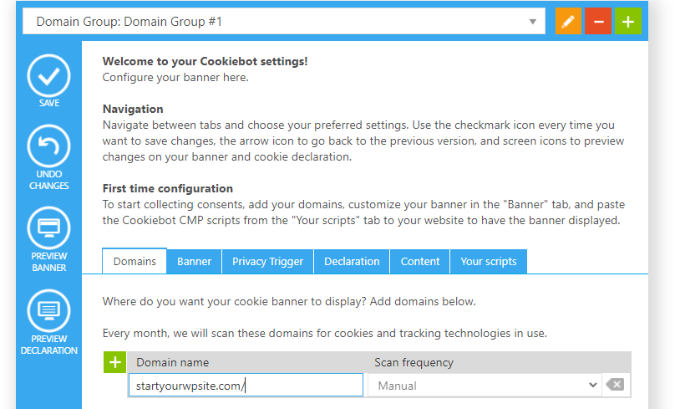
Next, you’ll see Cookitbot settings. Go ahead and add your website URL under the Domain name field. In the free version, you can only add 1 domain name.

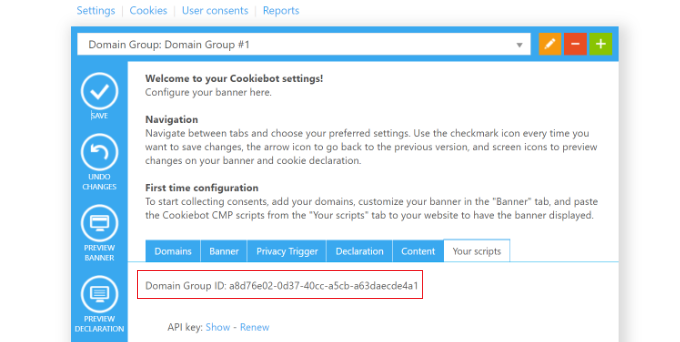
After that, you’ll need to switch to the ‘Your scripts’ tab.
From here, simply copy the ‘Domain Group ID.’

Next, you can head back to the Cookiebot settings in your WordPress dashboard.
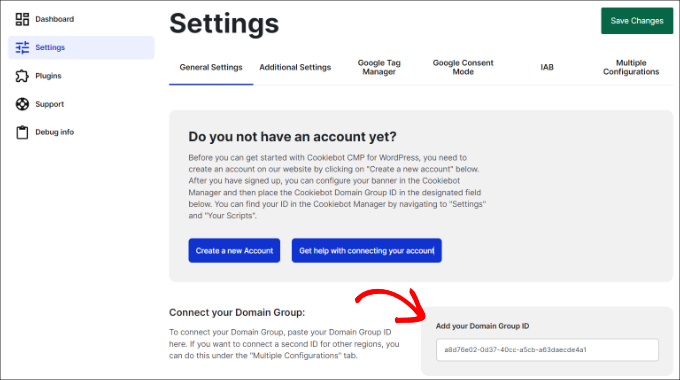
Under the General Settings tab, scroll down to the Connect your Domain Group section and enter the ID under the ‘Add your Domain Group ID’ field.

Once that’s done, don’t forget to click the ‘Save Changes’ button at the top.
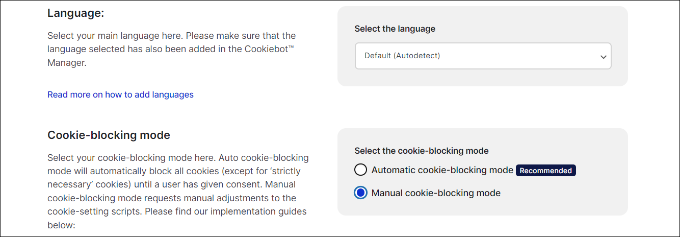
If you scroll down, you’ll see more settings. For instance, the plugin lets you select a language. By default, it will be set to ‘Autodetect,’ but you can click the dropdown menu to change it.
You can also select Cookie-blocking mode. We recommend using the ‘Automatic cookie-blocking mode’ as the plugin will block all cookies except those that are strictly necessary until a user has given consent.

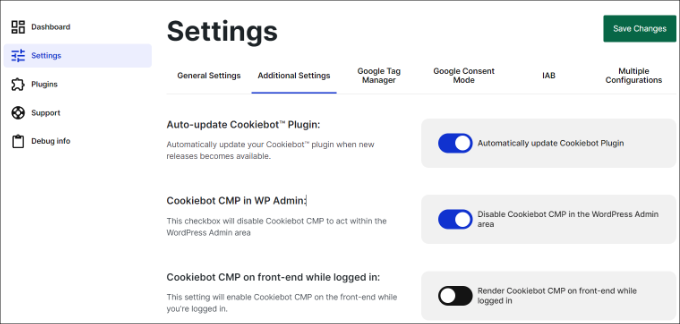
You might like to check ‘Auto-update Cookiebot’ option in the Advanced Settings tab.
This way, the plugin stays up to date with any changes in GDPR legislation.

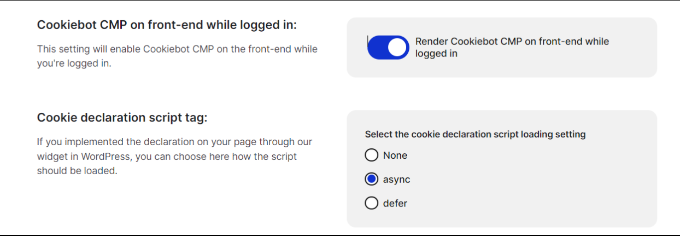
For testing purposes, you should also enable the ‘Render Cookiebot CMP on front-end while logged in’ option.
If you leave it disabled, then you won’t see the popup when you’re logged into your WordPress site.

After you’re done with the settings, don’t forget to click the ‘Save Changes’ button at the bottom.
Customize Your Cookie Popup Notice
We’re not finished yet, but we’re getting close. To finish configuring Cookiebot, you now need to return to the Cookiebot website.
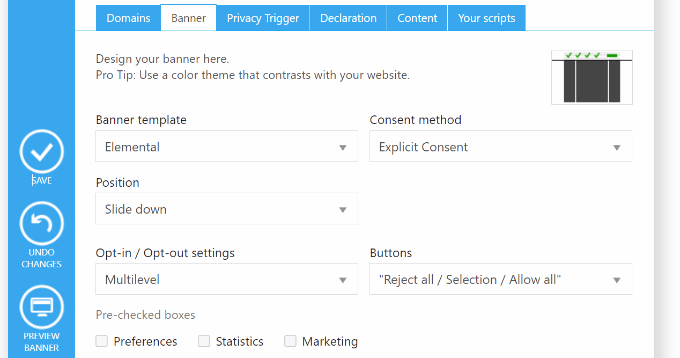
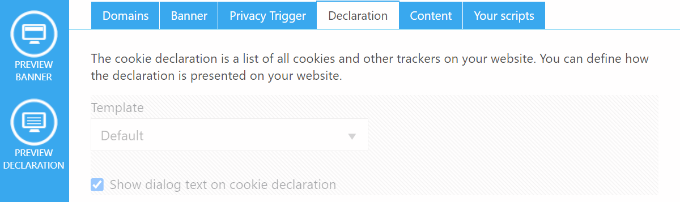
Next, you’ll need to navigate to the Banner tab on the Cookiebot website.

Here, you can choose a template, edit the position, and appearance of the popup.
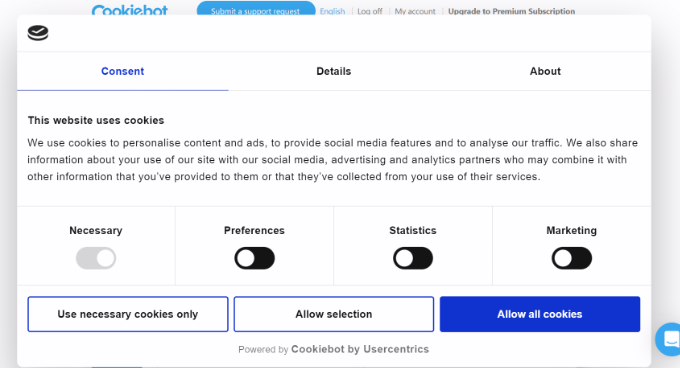
You’ll be able to see the changes by clicking the Preview button or returning to your website.

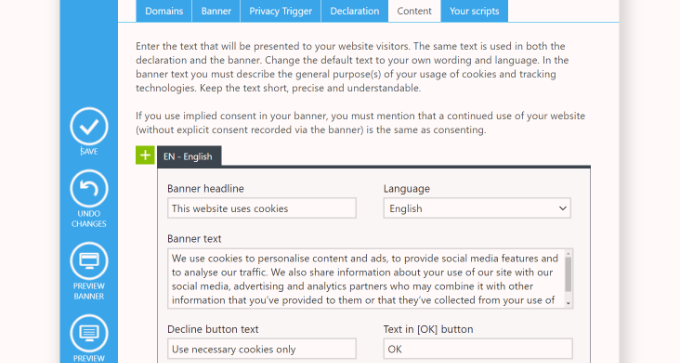
If you notice that the wording used in the popup doesn’t match the reasons your website uses cookies, then you can change it.
You’ll find the settings to do this by navigating to the Content tab on the Cookiebot website.

You might also want to add a cookie declaration to your website’s privacy policy. If you haven’t already created a privacy policy page, then you can follow our guide on how to create a privacy policy page in WordPress.
You need to start by navigating to the Declaration tab on Cookiebot’s website. By default, the cookie declaration uses Cookiebot’s default wording.

If you need to customize the message because your website uses cookies for a different reason, then you need a premium Cookiebot subscription.
Alternatively, you can just type your own declaration into your privacy policy, but you’d miss out on features such as links where visitors can change or withdraw their consent.
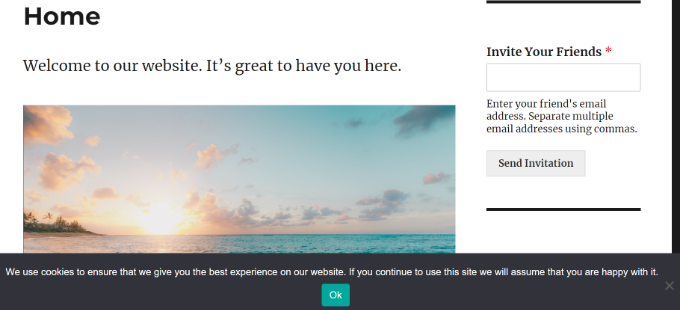
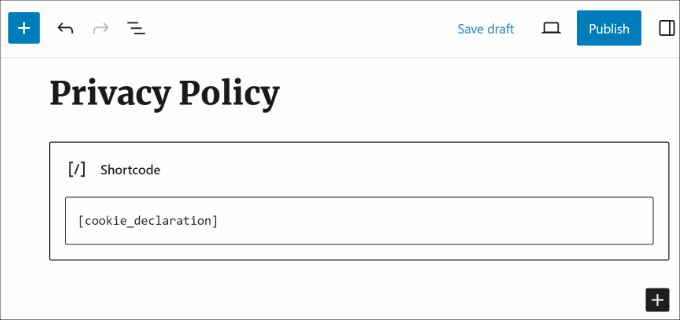
In this tutorial, we’ll add the default declaration to our privacy policy. You just need to edit your privacy policy and insert the shortcode [cookie_declaration] where you want to display the cookie declaration.

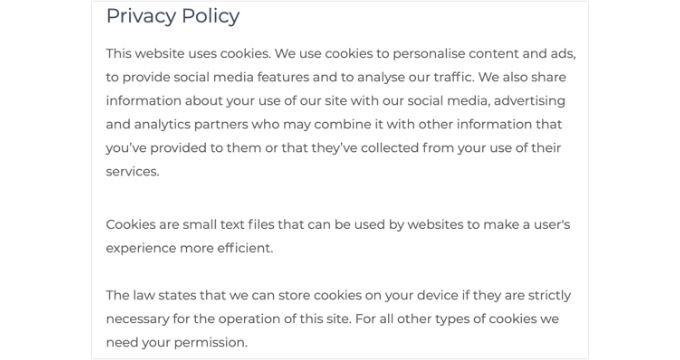
To see the declaration you need to save and preview the page.
This is how the first few paragraphs look on our test website.

Bonus: Improve GDPR Compliance with MonsterInsights
MonsterInsights is the best analytics solution for your WordPress site. It’s also the simplest way to improve your compliance with GDPR and other privacy regulations.
That’s because MonsterInsights offers an EU Compliance addon that works out of the box. It will automatically change your analytics settings to help you stay in compliance with privacy laws.

The EU compliance addon is included in the premium plan. The best thing is that it automatically integrates with both Cookie Notice and Cookiebot.
The first step is to install the MonsterInsights plugin and connect it to your Google Analytics account. For more information, see our guide on how to install Google Analytics using MonsterInsights.
Once MonsterInsights is installed and set up, you’ll need to install and activate the EU Compliance addon.
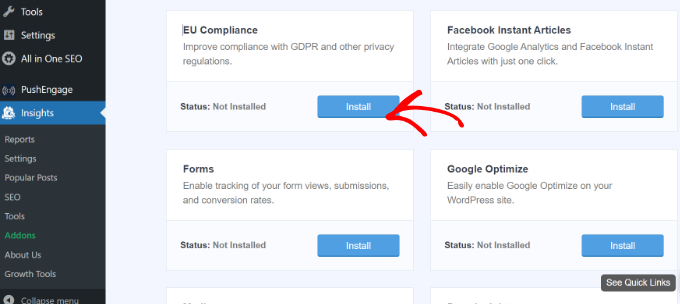
You can do that by navigating to the Insights » Addons page in your WordPress dashboard. Next, find the EU Compliance addon and click on the ‘Install’ button.

The addon will be automatically activated.
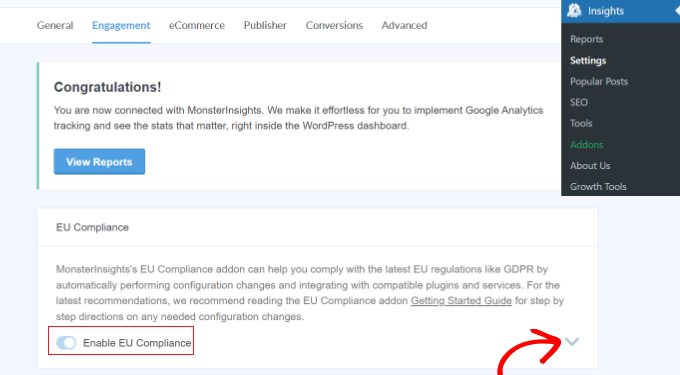
You can check this by going to the MonsterInsights » Settings page and switching to the ‘Engagement’ tab.
When you look at the EU Compliance section, you will see that the addon has been turned on.

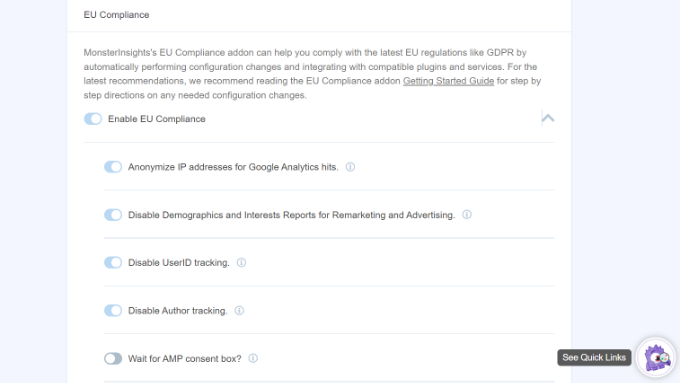
If you click the down arrow on the right side of the screen, then you can see a detailed list of the configuration changes the addon has made to your website.
For instance, you can see that it automatically anonymized IP addresses in Google Analytics, disabled demographics, and interest reports, disabled UserID tracking, and much more.

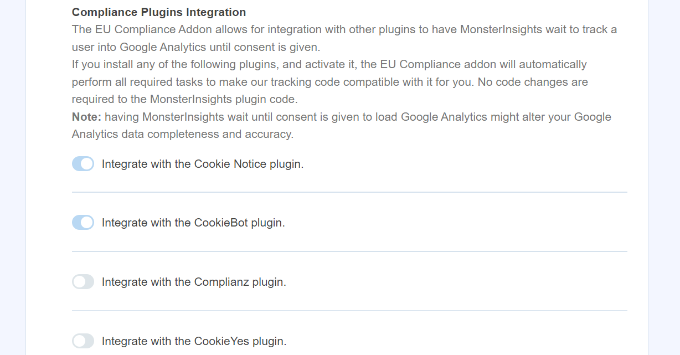
Next, you can scroll down to see MonsterInsights compatibility with different cookie plugins like Cookie Notice and CookieBot.
MonsterInsights will automatically make changes to the Google Analytics tracking code if any of the plugins are installed on your site. This way, it will wait for consent before tracking users in Google Analytics.

We hope this article helped you add a cookie consent popup to your WordPress site.
You may also want to see our step-by-step guide on how to properly move your WordPress site from HTTP to HTTPS, or check out our comparison of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link